L’ispirazione e la creatività seguono sempre dei modelli riconoscibili che provengono dalla cultura e dalle tendenze sociali. Ma per funzionare bene nel design, devono considerare non solo l’elemento singolo ma anche la totalità di come vengono percepiti. Ecco come possiamo definire la teoria della Gestalt, una questione di percezione. Gli elementi visivi sono caratterizzati da un profondo rapporto di forma che ogni buon designer dovrebbe conoscere e capire. I principi della Gestalt possono essere utili per capire come funziona la percezione visiva e perché alcune forme o elementi hanno un aspetto più equilibrato di altre. Nell’articolo di oggi andremo a vedere cosa è la “Scuola Gestalt”, quali sono le sue regole e perché sono così importanti per i designers. Parlando di loro ci sarà anche da vedere come esse vengono applicate ad esempi reali. Ciò contribuirà a dimostrare quanto sia stretto il loro rapporto con il design e la percezione.
L’importanza dell’approccio psicologico
La psicologia è un aspetto importante del design, perché rappresenta l’emozione e la percezione del nostro obiettivo lavorativo. Il designer deve “costruire” il suo prodotto in relazione ai suoi bisogni e alle sue emozioni, anche sulla base di modelli sociali. I principi della Gestalt possono davvero aiutare a focalizzare l’attenzione e organizzare i contenuti in modo efficace. Infatti possono essere considerati uno strumento essenziale degli elementi teorici del design. Essi non rappresentano semplicemente uno schema matematico da seguire, ma un modo per riorganizzare i contenuti trasformando degli oggetti “comuni” in “non comuni”. Questo permette lo sviluppo di una nuova configurazione di oggetti già esistenti, stimolando di conseguenza la creatività. Come designer, questi principi sono molto importanti per capire come la gente percepisce un design visivo e anche come trarre vantaggio da queste regole per avere una marcia in più nel lavoro di graphic designer.
Cosa è la teoria della Gestalt?
La psicologia della Gestalt o gestaltismo (in tedesco: Gestalt – “l’essenza o la forma di un’entità completa”) della Scuola di Berlino è una teoria della mente che dice che il principio di funzionamento del cervello è olistico, parallelo e analogico, dotato di un’auto-organizzazione delle tendenze. L’effetto della Gestalt è la forma che generano le capacità dei nostri sensi, con particolare riguardo al riconoscimento visivo di figure e forme intere invece di una raccolta di semplici linee e curve. In psicologia, lo gestaltism0 è spesso avversato dallo strutturalismo. La frase “Il tutto è maggiore della somma delle parti” è spesso usata per spiegare la teoria della Gestalt. Max Wertheimer, il fondatore della teoria, ha mostrato come per comprendere meglio la percezione visiva è di fondamentale importanza considerare alcuni elementi delle modalità di raggruppamento. Noi tutti facciamo affidamento su questi principi in molti aspetti della nostra vita quotidiana: come ci muoviamo in gruppo, come corrisponde il nostro abbigliamento con i vari colori, come pensiamo e percepiamo un insieme di elementi, che potrebbero essere un manifesto, una foto, un logo o anche un piatto: tutte queste azioni quotidiane sono influenzate dai principi della Gestalt! La relazione tra oggetti non è altro che una nostra percezione visiva!
Percezione
Come la gente percepisce un design visuale è di fondamentale importanza per i designers. Nella creazione di un logo, di un sito web o di qualsiasi altro prodotto di grafica dobbiamo prendere in considerazione il tutto e non semplicemente la somma delle parti, perché è l’insieme complesso di elementi in stretta relazione tra loro che creano e danno significato al nostro lavoro. I dettagli sono importanti, ma solo nel modo in cui essi contribuiscono al progetto generale. Il pixel web design perfetto, le ombre, la consistenza, la scelta dei font contribuiscono ad ottenere un design che “colpisce”, anche se i vostri clienti faranno fatica a notarli. Le persone che non sono “addestrate” alla percezione del dettaglio sono influenzate soprattutto dal primo sguardo e anche i designer cominciano a vedere alcuni dettagli solo dopo che il loro cervello ha ricevuto il primo input. Famosi pittori del passato erano consapevoli del ruolo della percezione e hanno giocato con esso, creando opere uniche. Un grande esempio di ciò è il ben noto quadro “Gala Contemplating the Mediterranean Sea” di Salvator Dalì. Dalì dipinse un ritratto della schiena di sua moglie Gala che, osservato da una ventina di metri, diventa un ritratto di Abramo Lincoln!!

Le 6 regole della Gestalt
Come detto, i principi della Gestalt sono un modo di organizzare la percezione visiva. I gestaltisti seguono 6 regole fondamentali:
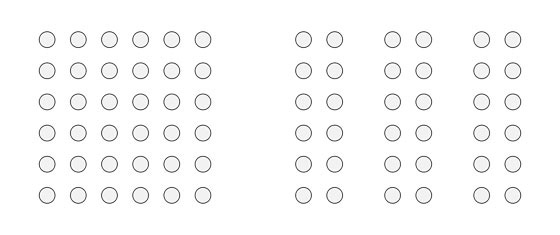
1. Vicinanza
La distanza gioca un ruolo chiave nel determinare la percezione degli elementi. Cose che sono vicine tra loro sono percepite come più collegate di quanto lo siano quelle più sparse. Il concetto alla base del concetto di vicinanza è il gruppo.

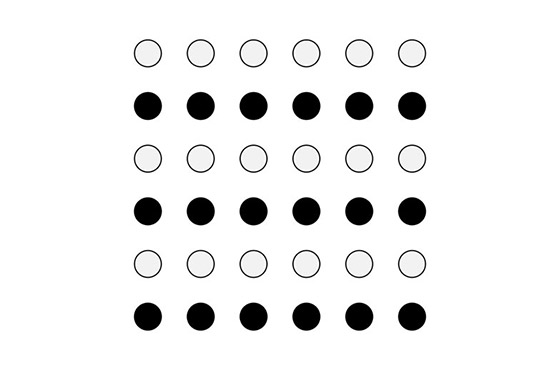
2. Somiglianza
C’è una naturale tendenza a mettere in relazione gli elementi più simili rispetto a quelli dissimili. Essi possono essere, ad esempio, simili per forma, colore o dimensione. Le somiglianze percepite non solo ci aiutano a sapere quali elementi sono legati l’uno all’altro, ma implicano anche una struttura basata su un modello emergente. Questo tipo di oggetti che condividono alcune caratteristiche creano coesione nel design, perché il nostro cervello automaticamente andrà alla ricerca di modelli.

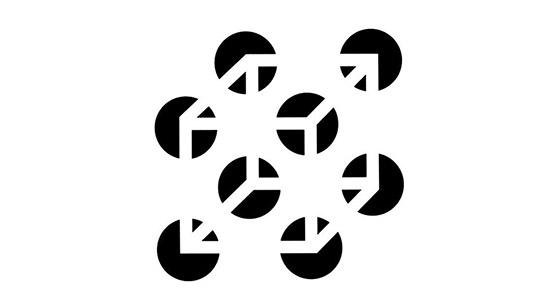
3. Chiusura
Guardando un arrangiamento complesso di elementi singoli, gli esseri umani tendono, al primo sguardo, a vedere una singola forma ottenuta da schemi riconoscibili. Le forme chiuse possono essere ottenute con vere e proprie linee, il colore o il contrasto o addirittura con la mancanza di esse! La legge della chiusura si verifica quando un oggetto è incompleto o uno spazio non è completamente chiuso e il cervello attiva alcuni meccanismi che completano la figura compilando le informazioni mancanti.

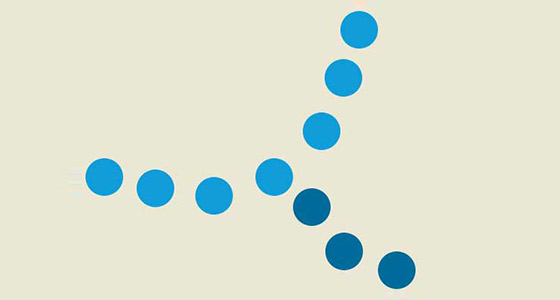
4. Destino comune
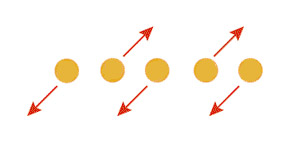
Gli elementi in movimento nella stessa direzione sono percepiti come un gruppo più numeroso rispetto a quelli che fanno parte di un gruppo stabile perché mostrano una maggiore coerenza. Una collezione di oggetti distinti in un layout che sembrano muoversi tutti insieme verso un obiettivo comune, la definizione, la conclusione o la direzione, sono generalmente percepiti come collegati tra loro. Nell’esempio sotto i puntini che sembrano muoversi nella direzione in alto a destra risultano più coerenti rispetto a quelli semplicemente allineati in file uguali.

5. Concisione
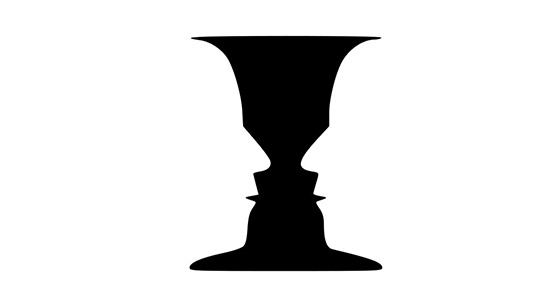
Il cervello umano tende a interpretare le immagini ambigue o complesse come semplici e complete. Lo sfondo e il primo piano possono essere scambiati e, in tutti e due i casi, entrambi assumono un significato preciso. L’esempio più famoso è rappresentato dal vaso di Rubin. L’oggetto è visto come una figura circondata. Le forme sono prevalenti e possono essere percepiti un vaso nero su sfondo bianco o, viceversa, due profili su fondo nero. Questa illusione ottica è prodotta dalla tendenza della percezione ambigua tra due o più interpretazioni alternative.

6. Buona Continuazione
Tutti gli elementi sono percepiti come parte di un oggetto coerente, così per esempio se sono disposti in linea sono considerati più collegati di quanto lo siano gli elementi staccati. Nell’immagine la “linea” creata dai cerchi a sinistra “continua” mentre, viceversa, l’altra è interrotta.