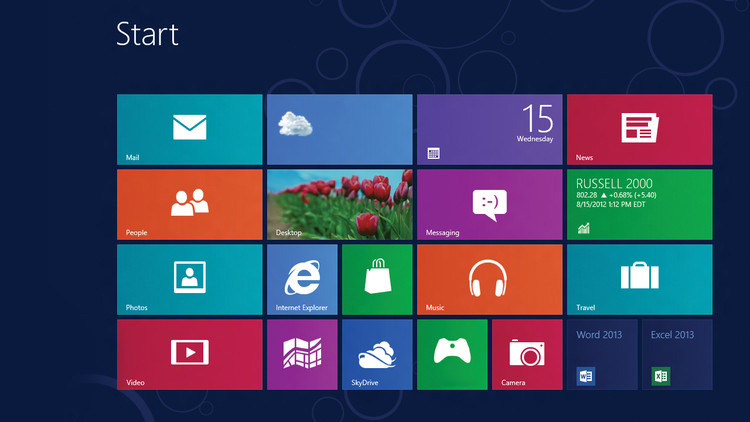
Il 2013 è stato un anno abbastanza prolifico dal punto di vista del design, visto la nascita di molte tendenze nuove e/o reinventate. Ma alcune di loro hanno decisamente eclissato le altre, in particolare il cosiddetto “flat design” o design piatto, che è stato utilizzato un pò ovunque: dalle icone ai loghi fino alle interfacce mobili e al classico web design. Tuttavia, il flat design è ben lungi dall’essere considerato una nuova tendenza! Infatti, l’uso di colori e geometrie semplici non è certamente una novità. Già cento anni fa, i designers tedeschi della scuola Bauhaus erano contrari ad uno stile “schizzinoso” e alle decorazioni troppo intricate comuni di quell’epoca. Loro proponevano infatti un design dall’aspetto più fresco, semplice e moderno perché, a loro parere, ciò avrebbe catturato meglio l’attenzione della gente. Quindi, in pratica, il flat design è una sorta di rappresentazione moderna delle teorie Bauhaus! Le prime avvisaglie di questo stile nei tempi moderni si hanno con le campagne pubblicitarie Apple nei famosi spot dell’iPod nei primi anni del 2000. Però, a mio parere, il grande successo di questo stile si è avuto grazie alla Microsoft, che fu una delle prime aziende ad attuare questo trend in un’interfaccia digitale con Windows 8. Il loro design decisamente originale (definito “Metro Style”) fu ispirato dai colori e dalle forme semplici della segnaletica presente nella metropolitana di Londra!

Il flat design si divide a sua volta in due stili:
- Il primo è, ovviamente, il classico design “piatto” che non ha profondità, non ci sono sfumature, ombre e tutto sembra essere totalmente integrato con lo sfondo. Windows 8 ne è un brillante esempio.
- L’altro è il design chiamato “quasi piatto”, come quello utilizzato da Google. Inizialmente attraverso l’interfaccia Gmail, mentre ora attraverso l’interfaccia utente di Google Plus. Il design “quasi piatto” spesso offre sfumature, contorni, pannelli semi-trasparenti, effetti luminosi e ombre che vengono implementate molto sottilmente. Ma sebbene sottili, questi elementi di design riescono a fornire una distinzione tra l’elemento stesso e lo sfondo che lo accompagna.
Anche se questi due stili hanno un aspetto diverso, entrambi usano colori vivaci e invitanti ed assumono spesso forme geometriche che sono distanziate e dimensionate uniformemente, in modo che i flussi di pagina siano complementari al motivo del design utilizzato. Mantenendo gli elementi con linee nitide e pulite, da al tutto un look minimalista che la maggior parte dei designers cercano costantemente. Il flat design è un approccio particolare al design minimalista che enfatizza l’usabilità: è dotato di un aspetto pulito, di spazi aperti, bordi nitidi, colori brillanti ed illustrazioni bi-dimensionali. Con esso, gli elementi più ornamentali sono visti come inutili! In poche parole, se un aspetto funzionale non serve a nulla, viene considerato solo come una distrazione dall’esperienza utente. Questa è la ragione principale della natura minimalista di questo design. Tuttavia, proprio perché privo di qualsiasi disegno o modello appariscente, ciò non significa che il flat design sia noioso! I colori vivaci e contrastanti che contraddistinguono questo design, attirano facilmente l’attenzione dell’utente. Il concetto madre, è che delle immagini semplici riescono a trasmettere i messaggi più rapidamente di immagini troppo dettagliate. Ed è vero! Ad esempio, immagini come le icone sono in grado di indicare delle azioni o degli scopi universali in un modo che tutti possono facilmente comprendere. Risulta anche facile ed immediato vedere la differenza tra un design “skeumorfico” e un flat design: si noti come le grandi icone di Windows (live tile) in tinta unita riescono non solo ad attirare l’attenzione ma che il significato delle icone stesse possa essere rapidamente percepito da chiunque!
![]()
Come Creare Un Flat Design
Questa tecnica rappresenta un ritorno alle origini, quando cioè il design veniva considerato uno “strumento” funzionale al progetto. Ad esempio, un sito web realizzato con il flat design verrà progettato e giudicato da come funziona e non da come appare. Questa funzionalità riesce a dare a qualsiasi sito web la caratteristica di user-friendly. Quindi, per progettare un sito “flat” efficace, tutti gli elementi di design devono essere concepiti con l’idea della semplicità: ciò significa usare colori solidi e vivaci che trasmettono l’enfasi necessaria per distinguere il dettaglio illustrativo, mentre l’uso di una tipografia sans serif darà un senso di “pulizia” al sito. Per finire, gli elementi dell’interfaccia utente potrebbero essere realizzati come pulsanti: in questo modo i collegamenti saranno chiari ed evidenti nella loro funzione. Tuttavia, l’intero sito dovrebbe essere progettato con l’obiettivo comune di creare un design visivo unitario e funzionale.






One Comment