L’ascesa dei webfonts di Google nel settore del web designer ha dato a tutti un modo semplice e conveniente di avere una tipografia fantastica sui siti web. Infatti, molti web designer famosi utilizzano e integrano il servizio gratuito di Google per i loro siti. Sarà meglio incorporare una tipografia di alta qualità nel vostro sito, poiché la scelta dei caratteri può notevolmente incidere sulla popolarità e il traffico. I webfonts di Google sono font open source ottimizzati per il web che forniscono una migliore tipografia su un sito internet e che aiutano anche nel processo di SEO. Così nell’articolo di oggi ho selezionato per voi i 20 webfonts di Google più utilizzati dai web designer, con relativo link per il download. Quindi cosa aspettate, scaricateli e utilizzateli per rendere più bello e visitato il vostro sito web!
L’ascesa dei webfonts di Google nel settore del web designer ha dato a tutti un modo semplice e conveniente di avere una tipografia fantastica sui siti web. Infatti, molti web designer famosi utilizzano e integrano il servizio gratuito di Google per i loro siti. Sarà meglio incorporare una tipografia di alta qualità nel vostro sito, poiché la scelta dei caratteri può notevolmente incidere sulla popolarità e il traffico. I webfonts di Google sono font open source ottimizzati per il web che forniscono una migliore tipografia su un sito internet e che aiutano anche nel processo di SEO. Così nell’articolo di oggi ho selezionato per voi i 20 webfonts di Google più utilizzati dai web designer, con relativo link per il download. Quindi cosa aspettate, scaricateli e utilizzateli per rendere più bello e visitato il vostro sito web!
Amaranth

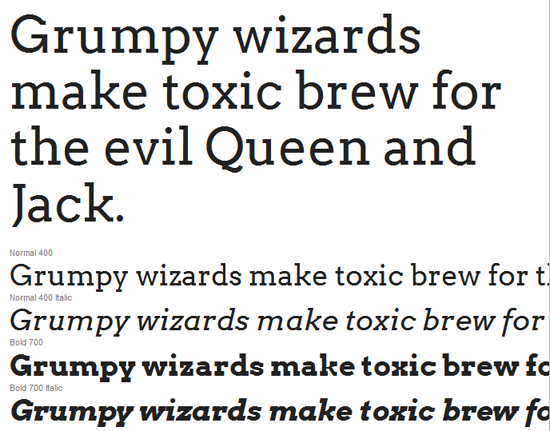
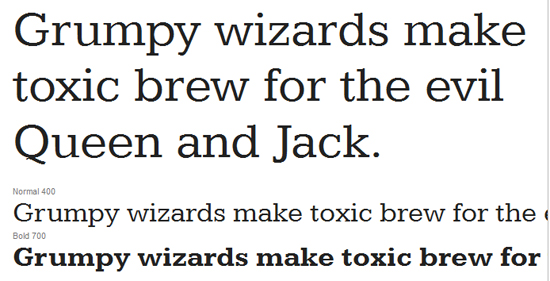
Arvo

Bevan

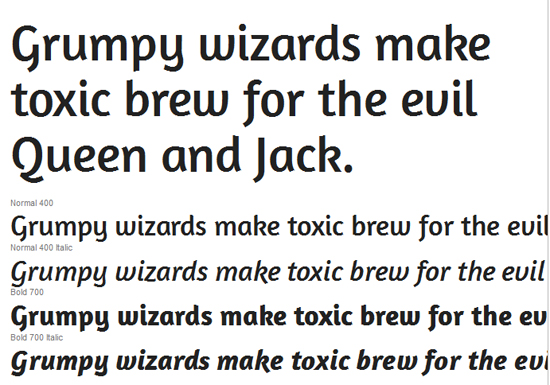
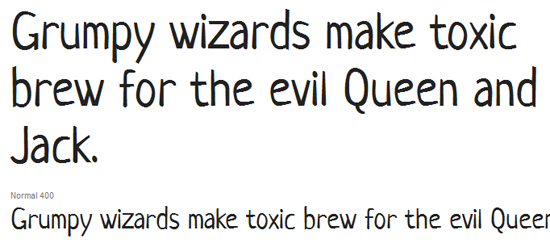
Cabin

Cabin Sketch

Copse

Cuprum

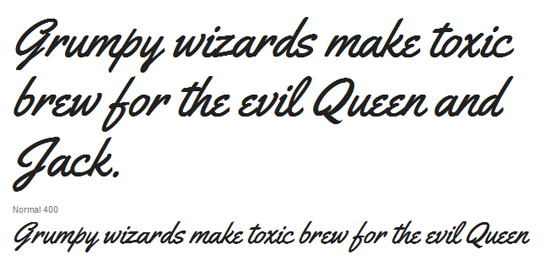
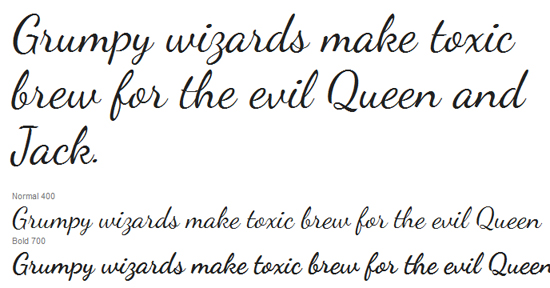
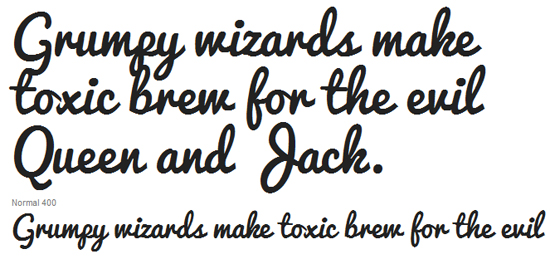
Dancing Script

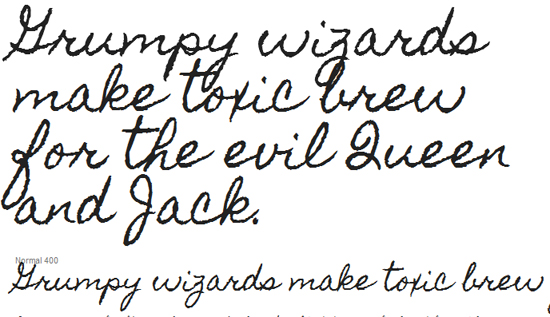
Homemade Apple

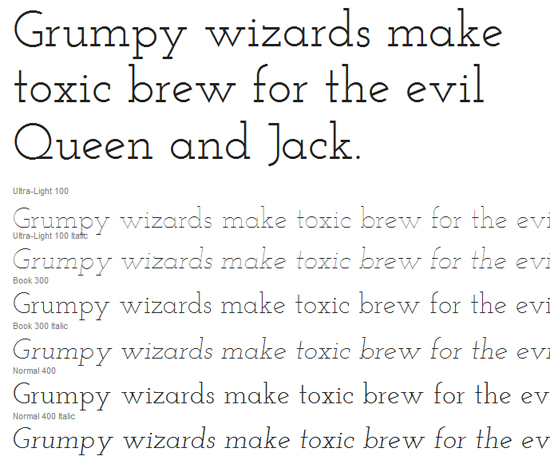
Josefin Slab

Kameron

Neucha

Pacifico

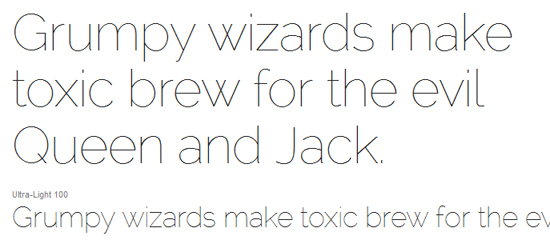
Raleway

Shanti

Six Caps

Special Elite

Tinos

Yellowtail