Lo spazio negativo è un elemento di design molto importante per il layout di un sito web e di un logo, anche se è molto difficile da coniugare al meglio gli spazi negativi nel graphic design. Ma, una volta che sarete in grado di farlo, otterrete dei veri e propri capolavori! Molti designers commettono lo stesso errore, ad esempio, nella creazione di un sito web, in quanto inseriscono al suo interno troppe informazioni e non usando alcuno spazio. Ma, credetemi, la spaziatura fa miracoli!! Però, bisogna stare molto attenti a quali elementi utilizzare e quali no.
Concetto di spazio negativo
Lo spazio negativo viene anche chiamato comunemente spazio bianco. Si tratta di spazi senza contenuto e, anche se essi vengono chiamati spazi bianchi, lo “spazio negativo” non deve essere bianco! Potrà essere di qualsiasi colore, ma semplicemente non devono essere presenti contenuti. Lo spazio negativo è anche un fattore del design anche se non è facilmente riconoscibile: quindi, fondamentalmente, l’obiettivo dello spazio negativo è quello di aggiungere simmetria al layout e farlo sembrare pulito e naturale per i visitatori. Se il vostro sito ha grandi contenuti ma avrà un layout progettato male, non funzionerà! Io penso che, al fine di creare un sito web efficace, un buon design del layout e un’ottima navigazione siano sempre più importanti dei contenuti!
Esempio di spazio negativo

Si tratta di un calice, ma con lo spazio bianco vengono visualizzati chiaramente i volti di due persone una di fronte all’altra. Ecco un corretto uso dello spazio negativo: un solo oggetto che può formare due o più cose diverse!
Lo spazio negativo nel web design
Progettare il layout di una pagina web comprenderà oggetti, testi e immagini collocati in maniera tale da essere il più attraenti possibili per il visitatore. Questo includerà anche un uso corretto dello spazio negativo tramite la distanza corretta degli oggetti gli uni dagli altri. Non credo che nessuno progetterebbe il layout di una pagina web con immagini che si sovrappongano l’una con l’altra, giusto? Ecco come lo spazio negativo viene utilizzato. Gli occhi dello spettatore sono sempre concentrati sugli oggetti, quindi lo spazio negativo dovrebbe essere utilizzato per allineare gli oggetti in un disegno e renderlo così più attraente per gli spettatori. Per la navigazione vi suggerisco di utilizzare solo delle icone piccole con poco testo, ma evidente: rendere la pagina più elegante, semplice e piacevole da visitare.
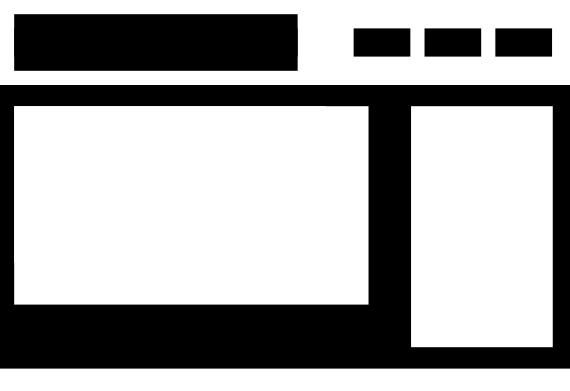
Sotto ho inserito due immagini per dimostrare come lo spazio negativo può influenzare il layout di una pagina web. E’ un tipico modello di pagina web che ha una barra di navigazione / pulsanti, logo, un’area di contenuto e una parte dedicata alle “Ultime Notizie”. Sono stati utilizzati dei colori semplice come il bianco e il nero in modo da poter facilmente individuare lo spazio negativo.

Identifichiamo ora le sue parti:
* il box nero in alto a sinistra è dove si metterà il titolo della pagina o il logo.
* i tre box neri in alto a destra sono i pulsanti di navigazione
* il rettangolo sulla sinistra è dove presenti i contenuti principali
* il rettangolo a destra è quello dove saranno presenti le ultime notizie
Ecco un layout che usa lo spazio negativo!
Vedete la consistenza della spaziatura? Sarà possibile vedere gli oggetti ordinatamente e il visitatore potrà concentrarsi su di essi con facilità. La distanza tra gli oggetti è coerente, producendo così un buon design.
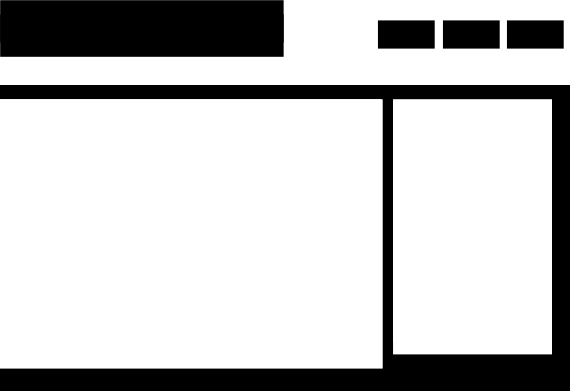
Ora inserirò invece il layout di una pagina web che non usa la tecnica dello spazio negativo! Le scatole di navigazione non sono allineate su qualcosa al di sotto, la parte dove si mette il titolo della pagina o il logo è un pò grande e occupa la parte superiore sinistra della pagina, il contenuto principale occupa tutta la parte sinistra e centrale della pagina mentre la parte dedicata alle “ultime notizie” potrebbero essere fonte di distrazione per i visitatori.

Questo è solo un esempio di come un uso non corretto dello spazio negativo possa distruggere un layout web. Si possono facilmente individuare le incongruenze nella spaziatura degli oggetti, che potrebbero creare inutili distrazioni agli spettatori.
Lo spazio negativo nelle immagini
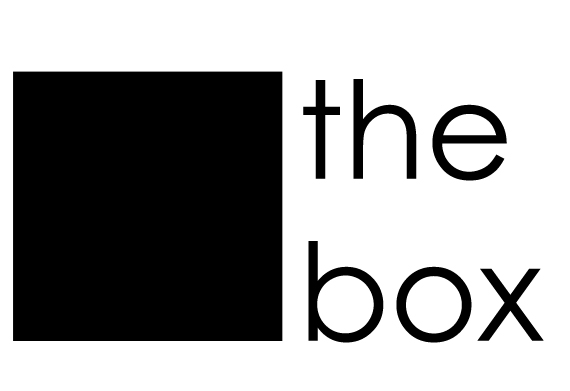
Ora inserirò due immagini, una con molto spazio negativo e l’altra con poco.

Come si può vedere chiaramente, sarà possibile concentrarsi sul “box” con facilità perché l’oggetto non occupa l’intera pagina.

Potrà essere difficile mettere a fuoco la parola “the box” perché non si potrà guardare il quadrato e il testo allo stesso tempo: l’oggetto è troppo grande e occupa completamente la pagina.
Ecco come funziona lo spazio negativo: esso dovrebbe aiutare gli spettatori a concentrarsi sugli oggetti che essi dovrebbero vedere, invece di far si che i loro occhi guardino ovunque!
Quando il negativo……è positivo!
La tecnica dello spazio negativo può essere davvero difficile da incorporare nei vostri progetti e soprattutto nei loghi, ma una volta che sarete in grado di attuarla potrete davvero rendere il vostro sito più facile da visualizzare e aiutarvi nella pubblicità del prodotto.






2 Comments