In questo articolo tratteremo le differenze tra pixel e grafica vettoriale, ma prima di entrare nei dettagli, vorrei darvi un’introduzione sul graphic design. Un design è una combinazione di parole e disegni, che sono integrati in modo che possano aumentare la creatività e la raffinatezza attraverso idee innovative, mentre la grafica è la rappresentazione visiva delle immagini sulla stampa. Il graphic design è la produzione di immagini e testi in modo artistico e in uno stile accattivante. Un progetto grafico può essere definito come un comunicatore visivo nel campo della multimedialità. Se qualcuno vuole migliorare l’interattività nel proprio sito web, il logo o trasmettere un messaggio forte attraverso opuscoli e poster, allora dovrebbe incorporare delle grafiche nel suo lavoro. Tutti vorrebbero introdurre un design grafico gradevole nelle loro pagine web, nel logo e nelle brochure. Quando si inizia a lavorare su dei progetti grafici, ci si imbatte in due tipi diversi di graphic design: quello basato sui pixel e quello basato sulla grafica vettoriale. Adesso procederemo con la descrizione delle loro principali differenze, che vi aiuteranno nella scelta della grafica per il vostro sito web o nel design del vostro logo.
Grafica basata sui pixel
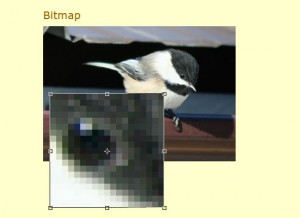
![]() La grafica basata sui pixel è comunemente nota come grafica bitmap o immagini raster. Al fine di comprenderla per bene, prima bisogna capire la parola pixel e la sua origine. La parola pixel è fondamentalmente una combinazione di due parole “pix” ed “el”. La prima parola “pix” deriva dal’illustrazione base della parola mentre “el” deriva dall’elemento verbale. Il pixel è l’elemento più piccolo di un’immagine, rappresentato da puntini di vari colori (rosso, verde o blu). Le immagini bitmap sono costituite dalla combinazione di questi puntini su un reticolo. L’immagine su una grafica bitmap è una miscela di pixel. Il più grande vantaggio di utilizzare pixel grafici nel vostro sito web è che tutte le immagini digitali vengono prodotte in questo formato e non c’è bisogno di convertirli in qualsiasi altro formato immagine.
La grafica basata sui pixel è comunemente nota come grafica bitmap o immagini raster. Al fine di comprenderla per bene, prima bisogna capire la parola pixel e la sua origine. La parola pixel è fondamentalmente una combinazione di due parole “pix” ed “el”. La prima parola “pix” deriva dal’illustrazione base della parola mentre “el” deriva dall’elemento verbale. Il pixel è l’elemento più piccolo di un’immagine, rappresentato da puntini di vari colori (rosso, verde o blu). Le immagini bitmap sono costituite dalla combinazione di questi puntini su un reticolo. L’immagine su una grafica bitmap è una miscela di pixel. Il più grande vantaggio di utilizzare pixel grafici nel vostro sito web è che tutte le immagini digitali vengono prodotte in questo formato e non c’è bisogno di convertirli in qualsiasi altro formato immagine.
Qualità dell’immagine
 La qualità dell’immagine di una grafica basata sui pixel dipende dalla modalità di compatibilità del dispositivo di output o dpi del dispositivo. Se si desidera mantenere la qualità di un pixel di un’immagine basata su una pagina web, è necessario sostenere il suo dpi o punti per pollice fino a 72 dpi in quanto il dpi del monitor del computer è a 72 o 96 punti per pollice. I punti per pollice o dpi vengono anche definiti come pixel per pollice o dpi. Questo vi aiuterà anche a mantenere la qualità dell’immagine: infatti quando si cambia la dimensione del file, l’immagine apparirà peggiore di come era prima! Oltre ai monitor dei computer, le stampanti funzionano con una gamma da 150 a 300 dpi ed è per questo che la grafica basata sui pixel non ha un buon risultato quando viene stampata anche con una risoluzione maggiore. Inoltre rendere il file di dimensioni maggiori non funzionerebbe. Ciò significa che questo tipo di grafica è buona per le pagine web, ma non per le brochure. La differenza nella qualità di un’immagine bitmap sulla stampante e sullo schermo del monitor è visibile nell’immagine sopra. La piccola scatola quadrata nella parte anteriore mostra come ottenere dei pixel dispersi quando vengono stampate, mentre la stessa immagine ha un effetto realistico quando viene riprodotta sullo schermo.
La qualità dell’immagine di una grafica basata sui pixel dipende dalla modalità di compatibilità del dispositivo di output o dpi del dispositivo. Se si desidera mantenere la qualità di un pixel di un’immagine basata su una pagina web, è necessario sostenere il suo dpi o punti per pollice fino a 72 dpi in quanto il dpi del monitor del computer è a 72 o 96 punti per pollice. I punti per pollice o dpi vengono anche definiti come pixel per pollice o dpi. Questo vi aiuterà anche a mantenere la qualità dell’immagine: infatti quando si cambia la dimensione del file, l’immagine apparirà peggiore di come era prima! Oltre ai monitor dei computer, le stampanti funzionano con una gamma da 150 a 300 dpi ed è per questo che la grafica basata sui pixel non ha un buon risultato quando viene stampata anche con una risoluzione maggiore. Inoltre rendere il file di dimensioni maggiori non funzionerebbe. Ciò significa che questo tipo di grafica è buona per le pagine web, ma non per le brochure. La differenza nella qualità di un’immagine bitmap sulla stampante e sullo schermo del monitor è visibile nell’immagine sopra. La piccola scatola quadrata nella parte anteriore mostra come ottenere dei pixel dispersi quando vengono stampate, mentre la stessa immagine ha un effetto realistico quando viene riprodotta sullo schermo.
Dimensione
La dimensione di un’immagine basata sui pixel dipende dalle proprietà e dagli attributi del pixel. Questo tipo di grafica è basata su file di dimensioni maggiori rispetto ai file di altri formati, perché tutti i pixel hanno degli attributi separati. Questo processo di sviluppo dell’immagine aumenta le sue dimensioni e rende il file più grande.
Scalabilità
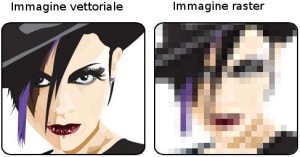
![]() La grafica basata sui pixel ha un diverso comportamento nel processo di ridimensionamento. Rendere delle immagini bitmap più piccole non è un grosso problema e non ha effetti collaterali sulla qualità dell’immagine. È possibile scalare verso il basso un’immagine di 400 per 600 pixel in una dimensione più piccola senza avere un effetto sfocato sull’immagine, ma nella aumentare in proporzione vi sarà un comportamento differente. In un’immagine bitmap, le proprietà della foto includono gli attributi di ciascun pixel. Nel fare la taglia più piccola, questi attributi vengono ridotti facilmente ma nell’aumentare in proporzione l’immagine, il computer sarà in grado di ridimensionare il tutto con un’immagine più grande. Il dispositivo farà del suo meglio e renderà l’immagine più ampia con gli attributi stimati che si tradurranno però in un’immagine distorta e chiazzata!
La grafica basata sui pixel ha un diverso comportamento nel processo di ridimensionamento. Rendere delle immagini bitmap più piccole non è un grosso problema e non ha effetti collaterali sulla qualità dell’immagine. È possibile scalare verso il basso un’immagine di 400 per 600 pixel in una dimensione più piccola senza avere un effetto sfocato sull’immagine, ma nella aumentare in proporzione vi sarà un comportamento differente. In un’immagine bitmap, le proprietà della foto includono gli attributi di ciascun pixel. Nel fare la taglia più piccola, questi attributi vengono ridotti facilmente ma nell’aumentare in proporzione l’immagine, il computer sarà in grado di ridimensionare il tutto con un’immagine più grande. Il dispositivo farà del suo meglio e renderà l’immagine più ampia con gli attributi stimati che si tradurranno però in un’immagine distorta e chiazzata!
Grafica vettoriale
 La grafica vettoriale è un concetto molto ampio e complesso. Basate in parte sui pixel, le immagini vettoriali sono sviluppate tramite funzioni matematiche. Esse sono in qualche modo simili a diagrammi geometrici e linee. I singoli oggetti hanno attributi e caratteristiche individuali, a differenza delle immagini basate sui pixel, in cui ogni pixel ha attributi separati. L’editing di immagini vettoriali è molto facile. La ragione principale di questa facilità nel montaggio è che solo le proprietà delle linee e degli oggetti devono essere modificate. I punti, le linee e le funzioni utilizzate nello sviluppo della grafica vettoriale vengono chiamati “primitives”.
La grafica vettoriale è un concetto molto ampio e complesso. Basate in parte sui pixel, le immagini vettoriali sono sviluppate tramite funzioni matematiche. Esse sono in qualche modo simili a diagrammi geometrici e linee. I singoli oggetti hanno attributi e caratteristiche individuali, a differenza delle immagini basate sui pixel, in cui ogni pixel ha attributi separati. L’editing di immagini vettoriali è molto facile. La ragione principale di questa facilità nel montaggio è che solo le proprietà delle linee e degli oggetti devono essere modificate. I punti, le linee e le funzioni utilizzate nello sviluppo della grafica vettoriale vengono chiamati “primitives”.
Qualità dell’immagine
 La qualità delle immagini nella grafica vettoriale non dipende dal dpi del dispositivo di output. Questo tipo di arte nel graphic design è buona per il logo design, perché l’immagine risultante è chiara e nitida. La grafica vettoriale non funziona bene quando vi è la necessità di tonalità grafiche basse in una foto. Un quadro che richiede un sacco di cambiamenti tonali è difficile da ottenere con la grafica vettoriale. Se siete interessati ad aggiungere un’immagine vettoriale sulla vostra pagina web allora avrete bisogno di rasterizzare l’immagine (cioè convertirla in una immagine bitmap). Ma le immagini vettoriali che vengono create in Flash possono essere utilizzate in una pagina web senza essere necessariamente convertite. Oltre a Flash, ci sono diversi plugins che sono disponibili che supportano le immagini vettoriali. In molti casi, il software di navigazione affronta difficoltà nel trattare con una grafica vettoriale e rasterizzare l’immagine vettoriale stessa. Inoltre, le immagini vettoriali non possono essere usate per ottenere immagini realistiche. E’ importante sapere che la conversione di un’immagine basata su pixel in una immagine vettoriale è molto difficile. Si può ottenere solamente utilizzando software specifici. È consigliabile quindi utilizzare immagini bitmap nel web design, perché le immagini prodotte da scanner e dispositivi digitali sono immagini bitmap e la loro conversione in un immagine vettoriale è un compito difficile!
La qualità delle immagini nella grafica vettoriale non dipende dal dpi del dispositivo di output. Questo tipo di arte nel graphic design è buona per il logo design, perché l’immagine risultante è chiara e nitida. La grafica vettoriale non funziona bene quando vi è la necessità di tonalità grafiche basse in una foto. Un quadro che richiede un sacco di cambiamenti tonali è difficile da ottenere con la grafica vettoriale. Se siete interessati ad aggiungere un’immagine vettoriale sulla vostra pagina web allora avrete bisogno di rasterizzare l’immagine (cioè convertirla in una immagine bitmap). Ma le immagini vettoriali che vengono create in Flash possono essere utilizzate in una pagina web senza essere necessariamente convertite. Oltre a Flash, ci sono diversi plugins che sono disponibili che supportano le immagini vettoriali. In molti casi, il software di navigazione affronta difficoltà nel trattare con una grafica vettoriale e rasterizzare l’immagine vettoriale stessa. Inoltre, le immagini vettoriali non possono essere usate per ottenere immagini realistiche. E’ importante sapere che la conversione di un’immagine basata su pixel in una immagine vettoriale è molto difficile. Si può ottenere solamente utilizzando software specifici. È consigliabile quindi utilizzare immagini bitmap nel web design, perché le immagini prodotte da scanner e dispositivi digitali sono immagini bitmap e la loro conversione in un immagine vettoriale è un compito difficile!
Scalabilità
 A differenza della grafica bitmap, la grafica vettoriale è facilmente scalabile in qualsiasi dimensione. Un’immagine vettoriale è costituita da linee e proposizioni matematiche che rende le immagini facili da scalare su e giù senza perdere in qualità. Il dispositivo di uscita non ha bisogno di alcuna stima per i punti, così l’oggetto cambia la sua dimensione o i punti attraverso equazioni geometriche. L’arte vettoriale è il punto di forza che dà i migliori risultati nel logo design.
A differenza della grafica bitmap, la grafica vettoriale è facilmente scalabile in qualsiasi dimensione. Un’immagine vettoriale è costituita da linee e proposizioni matematiche che rende le immagini facili da scalare su e giù senza perdere in qualità. Il dispositivo di uscita non ha bisogno di alcuna stima per i punti, così l’oggetto cambia la sua dimensione o i punti attraverso equazioni geometriche. L’arte vettoriale è il punto di forza che dà i migliori risultati nel logo design.
Dimensione
Le immagini vettoriali sono più piccole rispetto alle immagini bitmap, perché il file contiene solo le informazioni relative agli oggetti piuttosto che le informazioni di ciascun pixel. Nella grafica vettoriale, la dimensione dipende dalla risoluzione della foto che è stata generata e, anche se l’immagine viene convertita in un’immagine bitmap, la dimensione rimarrà la stessa. Quindi, se si desidera avere una piccola immagine bitmap sul vostro sito web è possibile utilizzare un convertitore di immagini vettoriale. Le dimensioni dell’immagine vettoriale dipendono dal numero di oggetti e dal layer incluso con esse.





