Ogni volta che si pensa ad Adobe Illustrator, vengono in mente immagini dalle linee morbide, tinte piatte e illustrazioni in stile vettoriale. Il che non è un male certo… ma é un po’ limitativo. Un lavoro che viene creato o modificato con Illustrator non deve sempre avere uno “stile vettoriale”.
Il software di Adobe Creative Cloud è uno strumento molto utile per gli artisti che disegnano a mano e che preferiscono matita, inchiostro e un blocco per gli schizzi ad uno schermo, ma, che allo stesso tempo amano la flessibilità e la varietà di strumenti che Illustrator mette a disposizione.
Lo strumento Image Trace è un ottimo strumento per gli illustratori che vogliono mantenere la qualità integrale e lineare di un disegno a mano, e in questo tutorial vi mostreremo quali sono i passaggi da seguire …
- Creare l’immagine

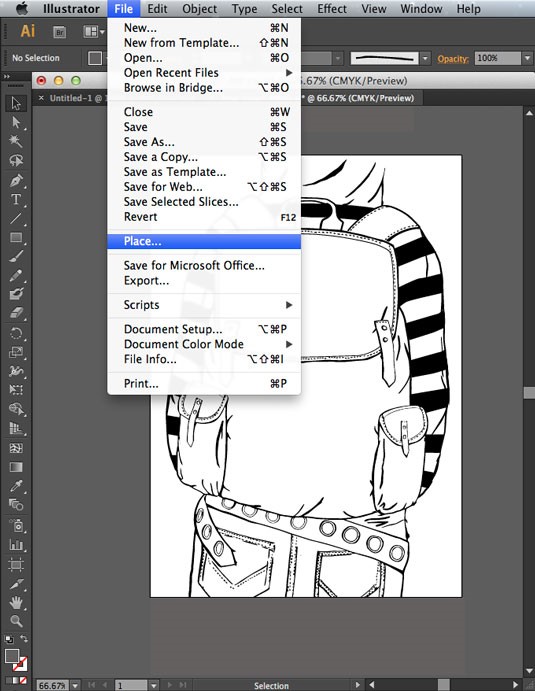
Create l’immagine seguendo la modalità disegno a mano. L’immagine è stata disegnata su un blocco a matita e poi è stata ripassata ad inchiostro con un pennello sottile – è un disegno per la copertina di un libro. Acquisite l’immagine in formato JPG o TIFF ad alta risoluzione a 300dps, e trascinatela in una pagina aperta di Illustrator oppure andate su File > Place.
- Aggiungere particolari

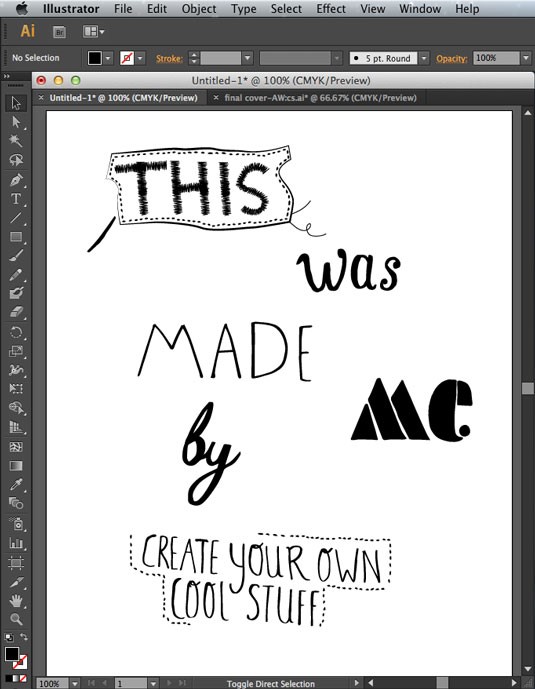
L’area centrale dello zaino è in bianco e ci dà la possibilità di aggiungere il carattere a mano. Il carattere è stato disegnato a parte per poterlo modificare, migliorare e ricomporre in Illustrator. Aprite un altro documento ed eseguite l’operazione.
- Convertire in grafica vettoriale

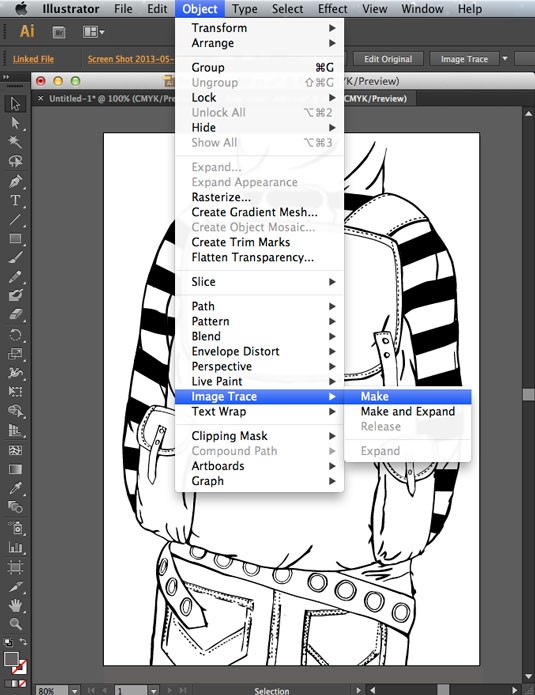
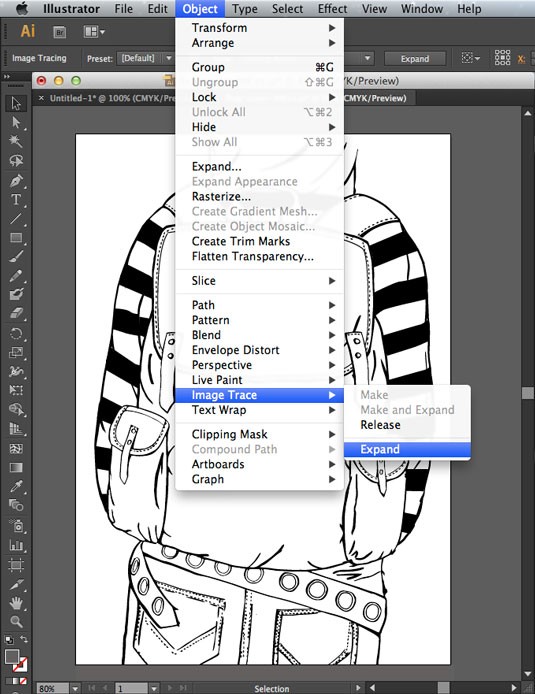
Cliccate sull’immagine utilizzando lo strumento di selezione in nero, andate su Object > Image Trace > Make. In questo momento state convertendo un’immagine formata da pixel in un vettore. In questo modo non sarete limitati dal grado di risoluzione, ma potrete rendere l’immagine o determinati elementi dell’immagine più grandi senza temere il fenomeno di pixelation che si verifica in Photoshop.
Come con qualsiasi altro vettore, più contrasto e meno tono c’é nell’immagine originale, meglio é. Illustrator non riesce a lavorare con valori tonali impercettibili, così il disegno e l’inchiostro risultano perfetti.
- Scegliere il livello

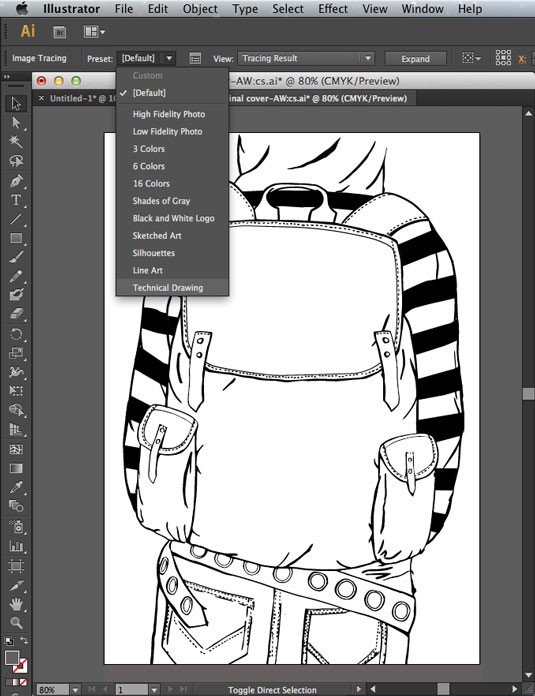
In alto, nella barra degli strumenti, di fianco a Preset, disponete di diversi livelli. Qui è stata scelta l’impostazione Technical Drawing, ma potete sperimentare tutte le impostazioni e poi annullarle con Edit > Undo se necessario.
- Sbloccare il vettore

Una volta soddisfatti del risultato, andate su Object > Image Trace > Expand. Quest’azione permette di sbloccare il vettore, ma vi accorgerete che Illustrator metterà sempre tutti gli elementi insieme, quindi sarà necessario evidenziare l’intera immagine e separare gli elementi – a volte è necessario ripetere l’azione più volte. Ora siete pronti per modificare l’immagine.
- Unire le immagini

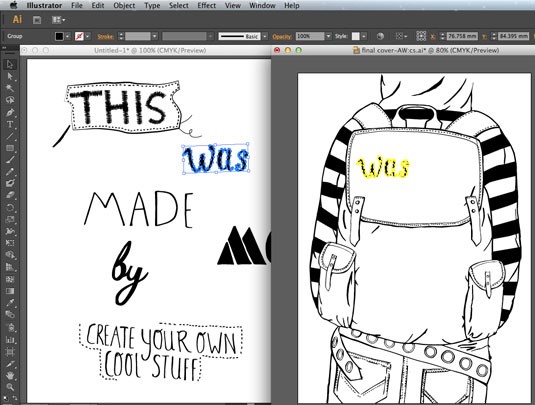
Ora bisogna aggiungere le parole allo zaino, e potete farlo semplicemente selezionando la parola, trascinandola e rilasciandola (o usando il comando copia e incolla) sull’immagine dello zaino. Per semplificare il procedimento potete raggruppare tutte le parole così da non doverle selezionarle una ad una.
- Sperimentare

Utilizzando lo strumento di selezione e tenendo premuto il tasto Maiusc, trascinate l’angolo del lavoro selezionato. Potrete così modificare le dimensioni del vostro lavoro, rendendolo più o meno grande, mantenendo però le stesse proporzioni.

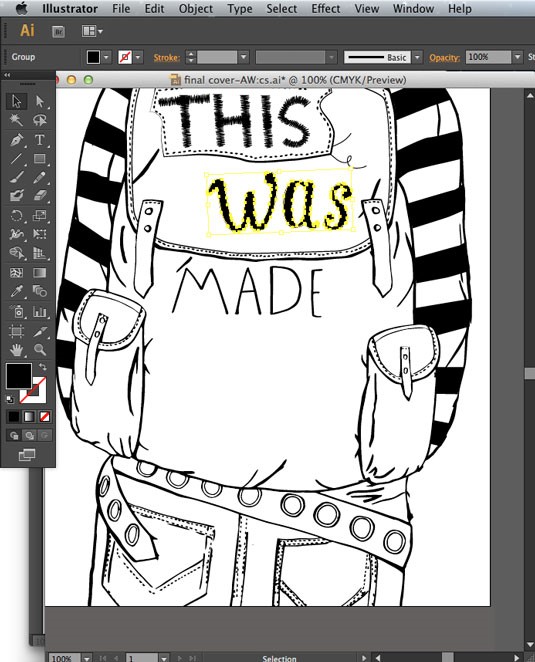
Potete utilizzare questi comandi per riorganizzare completamente il disegno e sperimentare con il carattere fino a quando non siete soddisfatti del risultato. Come vedete, utilizzare Illustrator semplifica molto il lavoro, specie se messo a confronto con metodi tradizionali!
- Ripulire

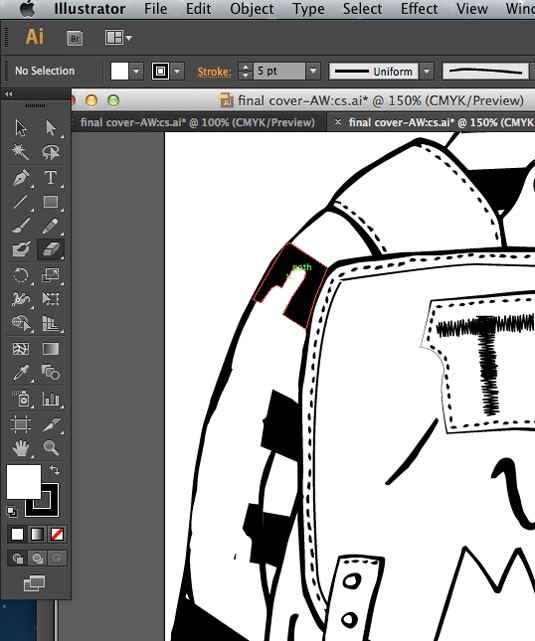
Potete liberarvi di eventuali strisce e rendere le fibbie più piccole utilizzando lo strumento Eraser. Ma per essere il più precisi possibile, dovete assicurarvi di ingrandire bene l’immagine.
- Effettuare modifiche

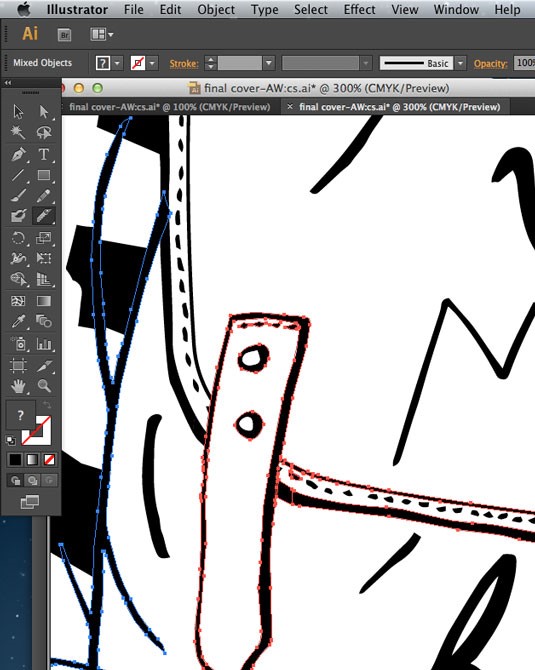
Quando cliccate sulle fibbie, noterete che queste sono parte integrante dell’immagine. Pertanto, dovete per prima cosa separarle utilizzando lo strumento Knife. Cliccate sullo strumento Eraser, in questo modo apparirà l’opzione Knife, ora non dovete far altro che trascinare lo strumento sulla parte dell’immagine che volete ritagliare.
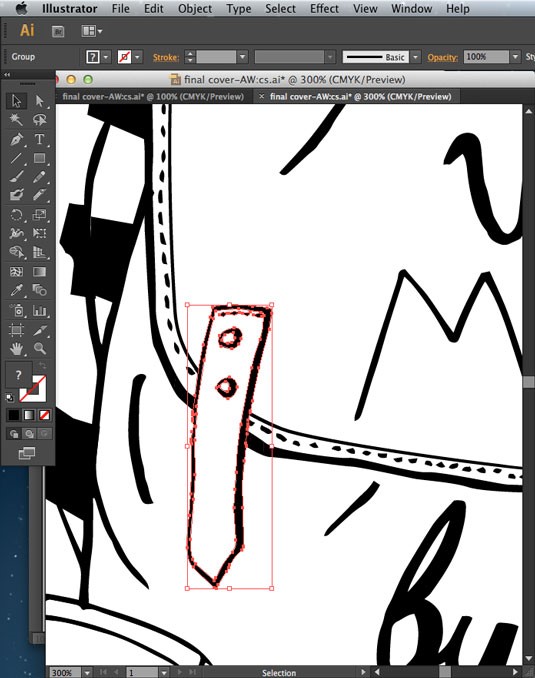
- Risultato

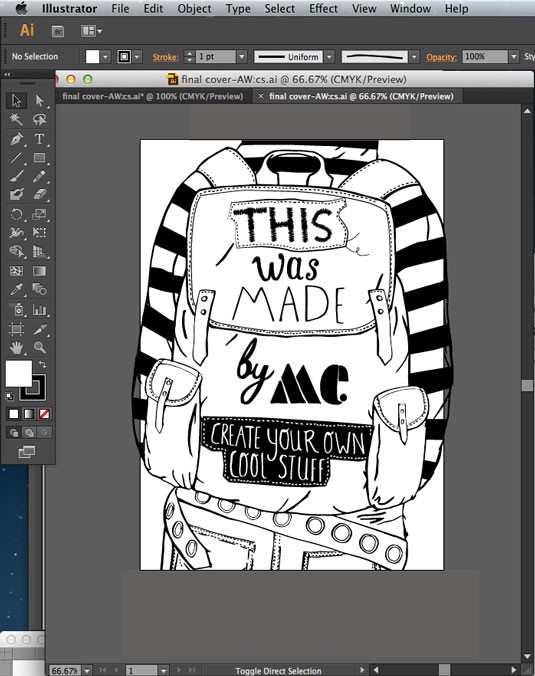
A questo punto è possibile selezionare l’immagine ritagliata e rimpicciolirla utilizzando lo strumento Selection e poi premendo shift. É anche possibile passare il mouse sopra l’angolo dell’immagine fino ad ottenere un’icona che vi permetterà di modificare l’angolo. Noterete che ci sono dei vuoti, per sistemarli potete utilizzare lo strumento Paintbrush e lo strumento Eraser. Con pochi semplici mosse, utilizzando lo strumento Image Trace riuscirete a svolgere più facilmente il vostro lavoro.
Il bello è che l’immagine non mostra nessuna segno di modifiche digitali e mantiene completamente lo stile di un disegno fatto a mano. Ora non dovete più rifare i disegni a mano per correggere gli errori o fare delle modifiche. Ecco il risultato!



