Affinché l’occhio umano legga correttamente un qualsiasi elemento di design, è importante creare un’efficace gerarchia visiva, soprattutto per quanto riguarda la realizzazione di interfacce web. Nel post di oggi vorrei focalizzare la vostra attenzione su alcuni aspetti chiave che possono aiutarci a creare una gerarchia visiva. In particolare, mi concentrerò su alcuni dei più potenti strumenti visivi che un designer ha a disposizione: contrasto, colore, dimensione e spaziatura.
1. Contrasto
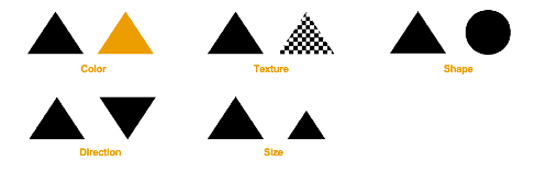
Per contrasto s’intende la presenza di due elementi distinti posizionati vicini. Nel web design, questi elementi possono essere rappresentati da colori, texture, forme, orientamento e dimensioni, tanto per citare quelli più importanti…

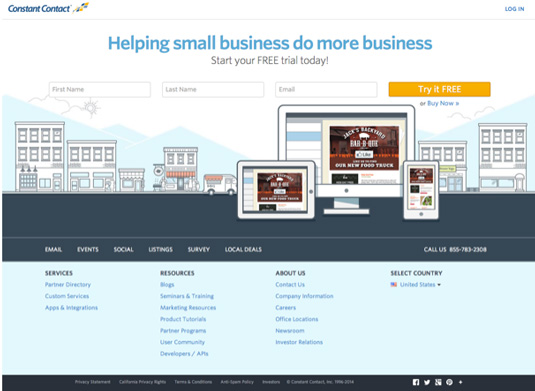
Una certa alternanza tra i font di dimensioni e colori diversi crea una gerarchia immediata all’interfaccia. Ad esempio, come si può vedere nell’immagine sotto, passare da uno sfondo chiaro ad uno scuro separa immediatamente la “chiamata primaria all’azione” (Try it free, provalo gratuitamente) dal menu di navigazione e la secondaria (Call Us, chiamaci) dalla chiamata all’azione stessa….

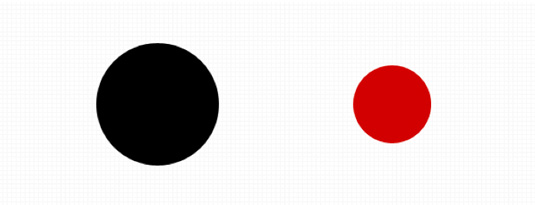
In combinazione con il pattern del sito, il design prevede una chiara gerarchia visiva che mette in evidenza il modulo di invio e-mail, seguito dal menu di navigazione a metà pagina. Ma anche l’uso del colore e delle dimensioni pregiudica le prime impressioni degli oggetti in una interfaccia. Usando l’immagine qui sotto come esempio, la maggior parte delle persone non solo vedranno due cerchi, ma anche “un cerchio nero e un cerchio rosso più piccolo”….

In questo senso, il contrasto degli elementi dell’interfaccia è molto potente, in quanto la differenziazione rappresenta la risposta umana “istintiva”.
2. Colore
I colori brillanti spiccano di più rispetto ai colori tenui. Questo può sembrare ovvio, ma la cosa più importante è l’applicazione corretta di questo concetto. Ad ogni modo, si può sfruttare per attirare l’attenzione dell’utente nel modo che si desidera. Inoltre, alcuni colori possono aiutare a creare l’atmosfera di tutto il sito web (ad esempio, il blu è un colore più tranquillo, mentre il rosso è più aggressivo, etc).

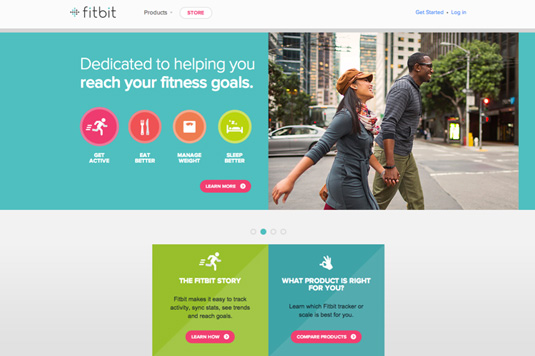
Prendiamo come esempio il sito web Fitbit, in quanto fa un uso dei colori particolarmente intelligente. In particolare, l’uso di un magenta brillante è una potente “chiamata all’azione” (ovvero, invoglia l’utente a cliccare), ma corrisponde anche al colore del pulsante “Get Active” (sii attivo), trasmettendo inconsciamente allo spettatore che i due concetti siano legati! Inoltre, le sfumature blu tenue sono state utilizzate anche per gli obiettivi di fitness e le sezioni dei prodotti, creando abilmente un’associazione tra le due.
3. Dimensione
La dimensione, soprattutto quella che riguarda il testo, rappresenta uno strumento potente che può aggirare le regole tradizionali della lettura. Ciò significa che una parola scritta in grandi dimensioni o una frase in basso a destra potrebbe essere la prima cosa che una persona potrebbe leggere. Inoltre, il formato può aggiungere enfasi al messaggio effettivo o al contenuto, il che può rendere più significativo il design….

Quando si tratta di dimensione del testo, uno studio condotto dal popolare Smashing Magazine su 50 famosi siti web ha scoperto che i titoli dell’interfaccia sono di solito compresi tra i 18 ei 29 pixel, mentre i testi variano tra i 12 e 14 pixel. Naturalmente, questa sono delle linea guida standard, ma ci dimostrano quanto sia importante mantenere il senso delle proporzioni nel design.
4. Spaziatura
Come diceva uno dei miei professori….”per fare qualcosa di abbastanza carino c’è bisogno dell’assoluta assenza di qualcosa di molto carino“. Ingombrare un design con troppe immagini “attraenti” è un modo comune e veloce per rovinare tutto! E’ importante che l’interfaccia web abbia spazio di manovra. Si tratta, in pratica, di ridurre la quantità del cosiddetto “rumore visivo”. Il trucco è utilizzare efficacemente lo spazio bianco, al fine di migliorare la comprensione. Uno studio condotto nel 2004 ha rilevato che l’uso strategico dello spazio bianco migliora la comprensione di un sito web di quasi il 20%.

Anche se la spaziatura non influenza effettivamente le performance di un sito web, influenza la soddisfazione degli utenti (che è altrettanto, se non più, importante). Come potete vedere sopra, i livelli di margine, padding e la spaziatura dei paragrafi rendono il contenuto più facile da leggere e incoraggia l’interazione con i collegamenti e le barre laterali.





Codesto intervento è senza dubbio interessante, come tutto
il il sito in generale. Sono un lettore, complimenti.